Most of us use the default WooCommerce for our store’s checkout. We can’t edit or remove the extra (default) checkout fields.
Checkout is the most crucial stage for every Ecommerce store. It is where either the customer makes a purchase or leaves your site. So, we must provide related checkout fields for them.
Our default page doesn’t provide relevant checkout fields based on our product niches. Thus, it increases the chance of site abandonment.
In this article, we provide a simple technique to remove the unwanted checkout fields from your WooCommerce checkout page. Also, tips to customize the page.
First, let’s look at a short example to clarify.
Table of Contents
A Simple Example
Now, let’s say you are a customer and visit an Ecommerce site to buy a product. Once the product features fulfill your niches, you’ll proceed to the checkout.
On checkout, you see several fields to fill for making that purchase. But, some of the checkout fields feel irrelevant to the product you want to purchase.
Then, what will you do?
Let me guess.
You’ll abandon the site and purchase the product on another site that provides a customized checkout page. Right?
So, customize your WooCommerce checkout pages properly and based only on your product niches to avoid such abandonment.
Why do we Customize WooCommerce Checkout Pages?
I’m telling you a fact that nearly 71% of the customers abandon Ecommerce store sites. They visit online stores, choose their desired product, and add that to their cart. But, they left that site without purchasing after they reached the checkout page.
The reason is that most sites didn’t customize their checkout pages based on their product niche. So, the customers abandon the sites.
How to make your WooCommerce Checkout look better?
First, you have to Customize the Product page of your WooCommerce site to drive more traffic. Then, focus on providing your customers with a short, uncomplicated checkout page.
Some measures are there to make your WooCommerce checkout page look better than before. They are:
- Hide/Remove extra checkout fields
- Remove all page distractions
- Provide multiple payment options
- Show up customer reviews
- Auto-detect customer addresses and countries
- Neglect labels from the checkout fields
- Set the billing address as the shipping address
In this article, we’ll look at how to remove the extra or unnecessary checkout fields from your Ecommerce store site.
How to Remove Extra Checkout Fields from WooCommerce?
You can remove the extra checkout fields with custom codings or a plugin. But, we don’t want to waste time learning the particular code. So, I suggest plugins.
In this method, we need a suitable plugin that helps to customize our site’s checkout page based on our needs. In WordPress, several plugins are there to customize the checkout pages.
So, we’ve selected a plugin with rich features at an affordable price.
Checkout Field Editor and Manager for WooCommerce
Why don’t we pick one plugin that can customize our checkout page, and add, delete, edit, and modify the checkout fields?
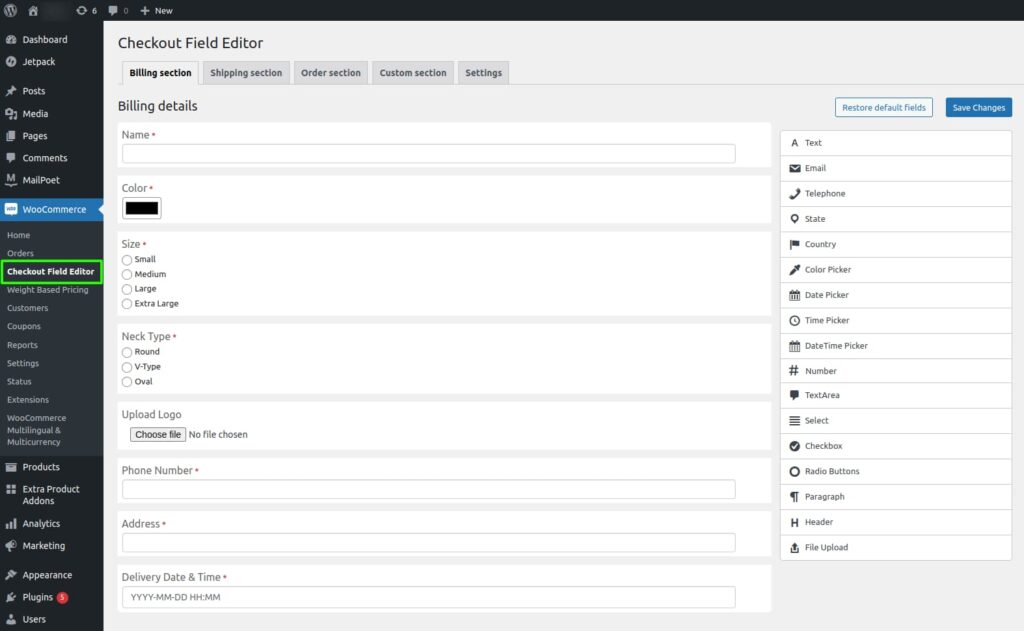
The checkout field editor and manager for the WooCommerce plugin provides 17+ custom checkout fields to capture additional information.

You can remove the unwanted checkout fields and add your needed ones that WooCommerce with this plugin.
Below are the 17 custom checkout fields of the plugin.
- Text
- Telephone
- State
- Country
- Color Picker
- Date Picker
- Time Picker
- DateTime Picker
- Number
- TextArea
- Select
- Checkbox
- Radio Buttons
- Paragraph
- Header
- File Upload
Some Key Features
- Create custom sections
- Easy section positioning
- Automatic field validation
- More customizable options
- Simple drag-and-drop form builder
- WPML compatibility
Pricing
- Single Site – $39.00
- 6 Sites – $79.00
- 26 Sites – $129.00
Most users feel enough with its basic features, you might like it too! So, check it out!
Steps to Remove the Unwanted Checkout Fields
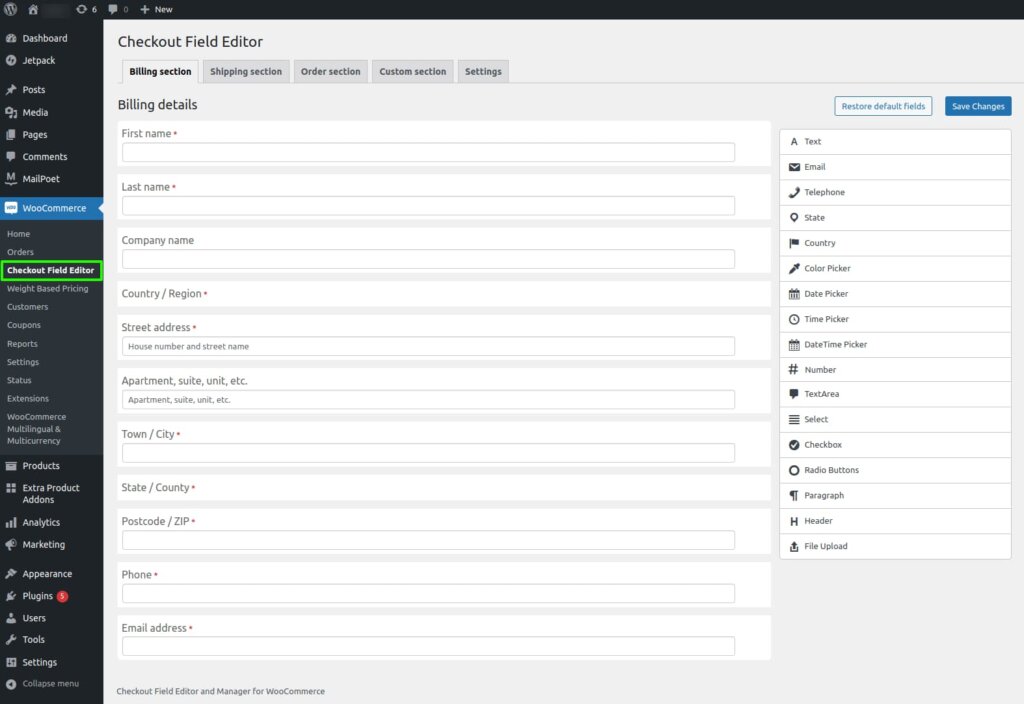
Step 1: Configure the Plugin
After the activation, go to the WooCommerce >> Checkout Field Editor on your WordPress dashboard.
There you can see the below-displayed page.

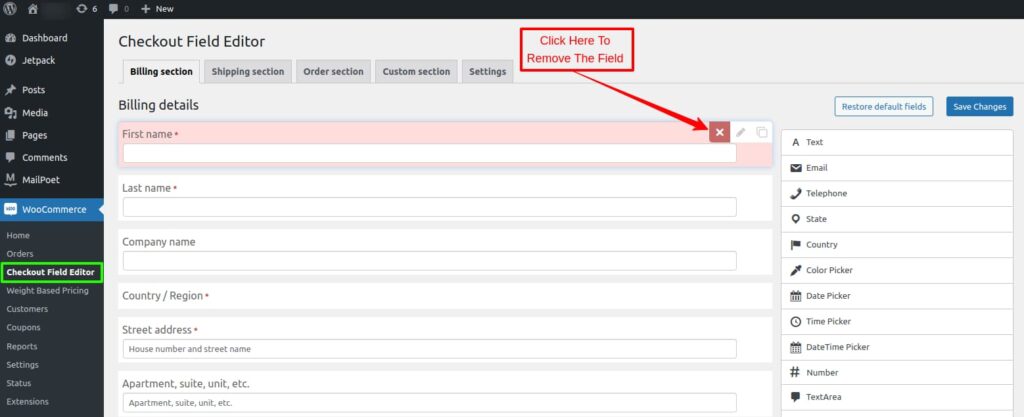
Step 2: Remove the Unwanted Fields
You can easily remove whatever fields you want from your WooCommerce checkout page.
Just click the Remove option on the top-right portion of the respective checkout fields (there, you can see three options, the first is the Remove option).

Step 3: Creating a Custom Checkout Form
The plugin helps remove the extra fields and serves several custom fields to create your checkout page based on your product needs.
Here, we’ve designed a checkout page for a T-Shirt (product).

Step 4: Save the Checkout Form
Finally, click the Save Changes button at the top-right portion of the page to save your checkout form.
Also, restore the checkout fields provided by the default WooCommerce by clicking the Restore default fields button on its left.

Conclusion
Thus, we’ve learned how to remove extra checkout fields from our WooCommerce checkout pages easily.
And we created a checkout page with relevant fields for our business.
Also, check the 10 Proven Techniques to Boost your Ecommerce Sales in 2023.