Checkout Field Editor and Manager for WooCommerce
WooCommerce Checkout Field Editor and Manager plugin helps to easily customize your checkout pages based on your business niches.
Subscription Plans
- You'll get a year of support & updates with a license.
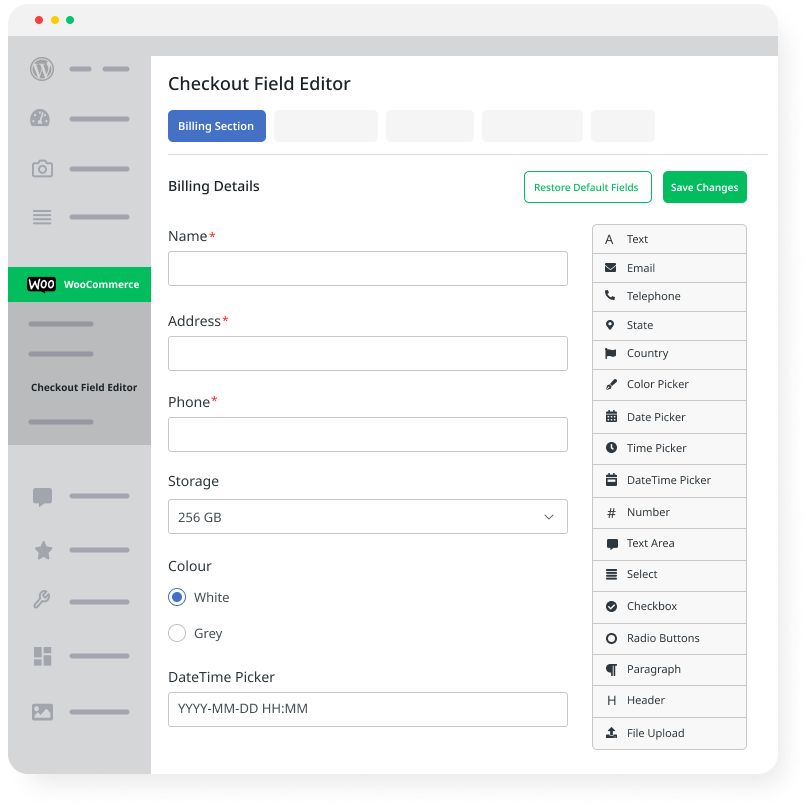
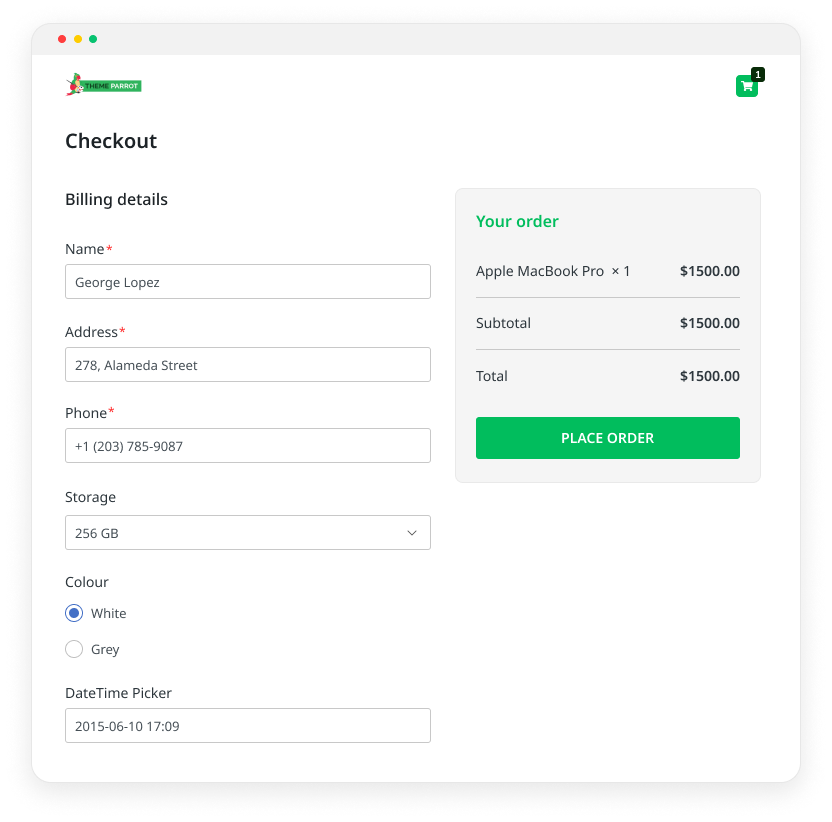
Provide a Clean & Customized Checkout Page for your Customers
Add, edit, delete and modify the custom and default checkout fields with our WooCommerce custom checkout fields editor and manager plugin to get a fully customized checkout page.


Key Features

17+ Custom Checkout Fields
Provides seventeen plus different custom fields to your checkout

Custom Checkout Sections
Create a group of related fields to make a custom checkout section

Billing & Shipping Sections
Create custom fields in the Billing and Shipping sections of your checkout

Create Order Section
Helps to take special notes about your orders for delivery

Easy Section Positioning
Position the custom checkout sections anywhere on your checkout form

Automatic Field validation
Validates your WooCommerce checkout fields based on user inputs

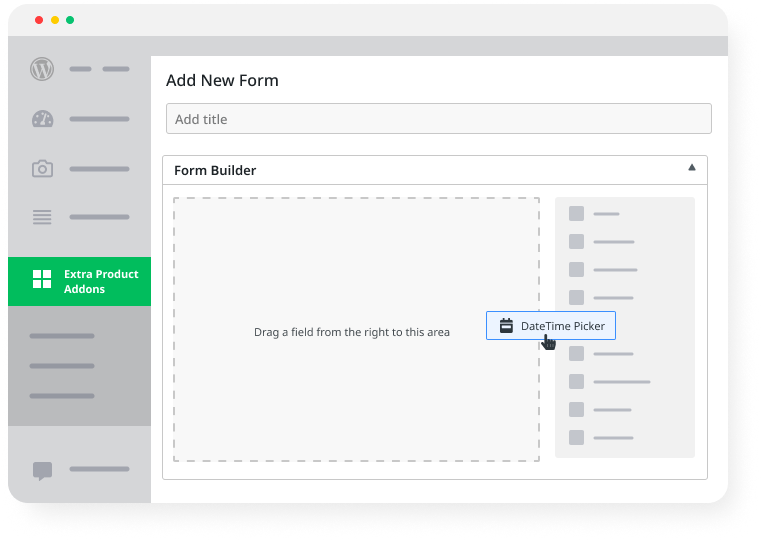
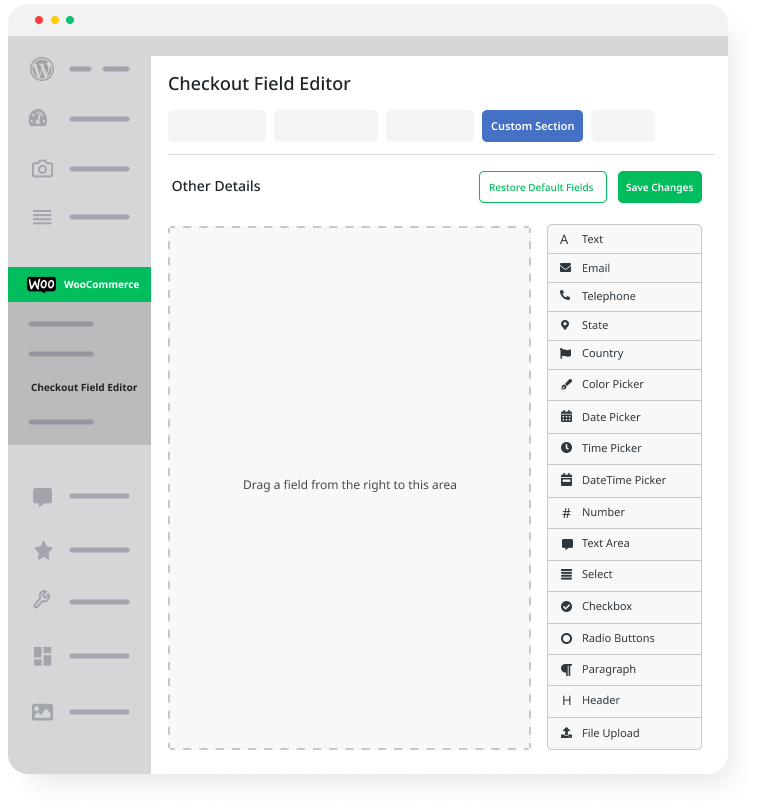
Drag & Drop Form Builder
Simply drag and drop the custom WooCommmerce checkout fields

More Customizable options
Modify, add, edit, delete custom WooCommerce checkout fields

WPML Compatibility
Users work with their preferred languages on our plugin

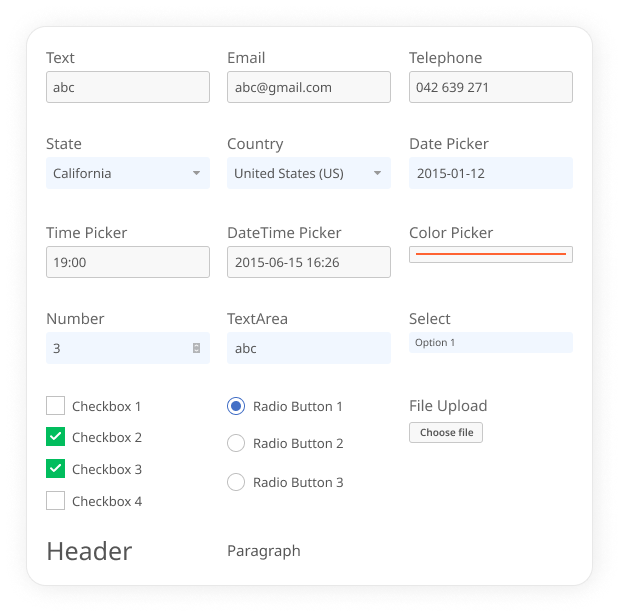
Custom Checkout Fields
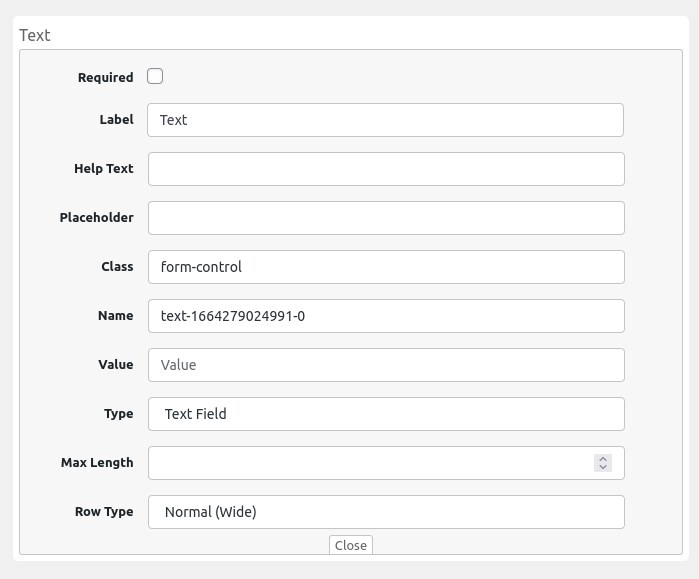
- Text
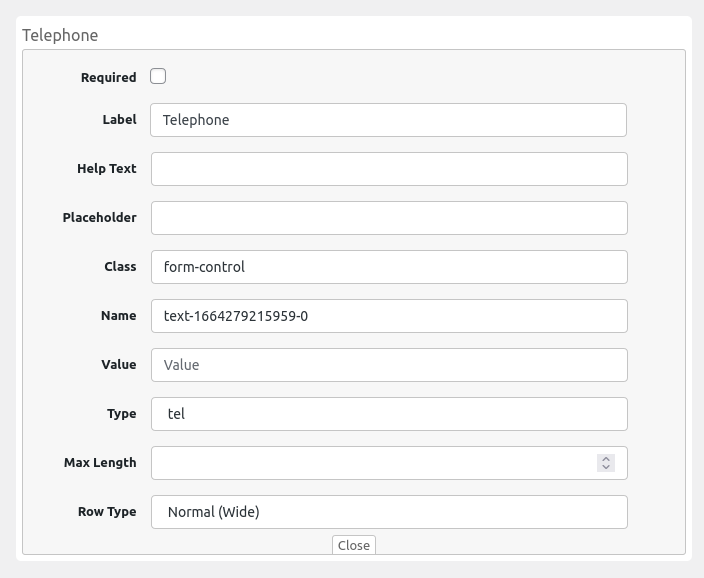
- Telephone
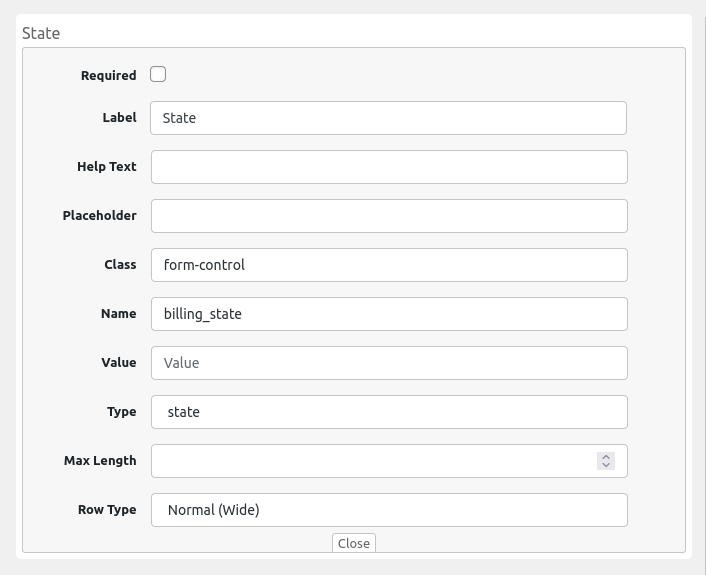
- State
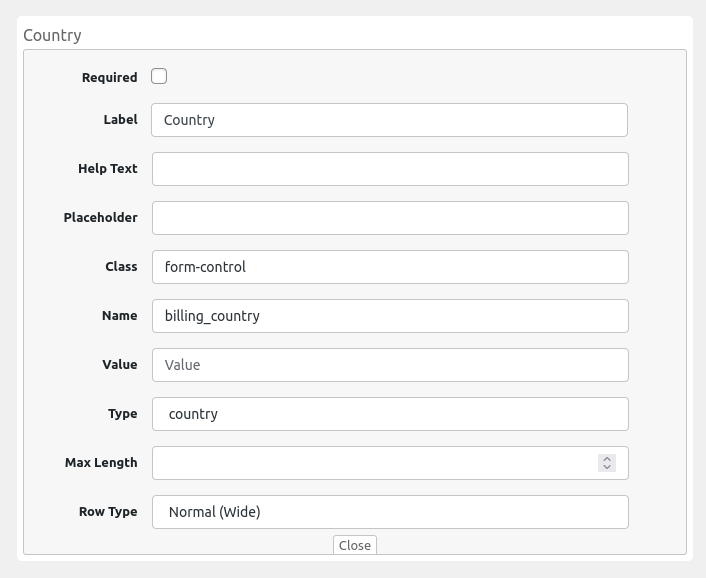
- Country
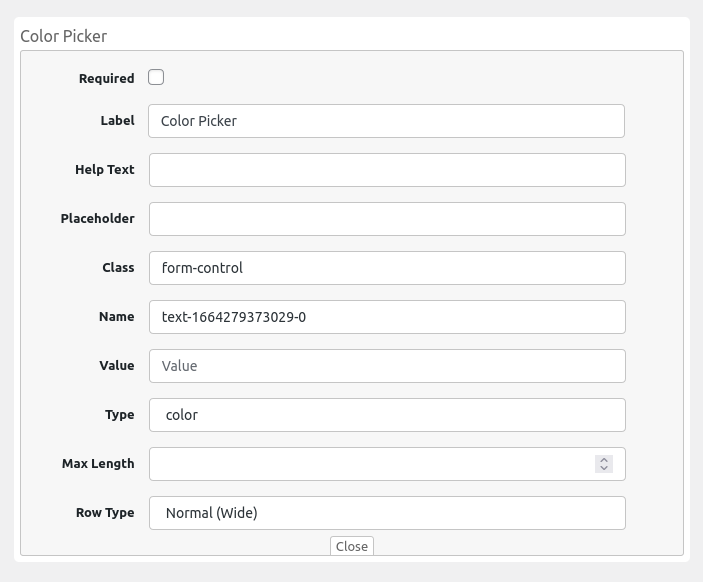
- Color Picker
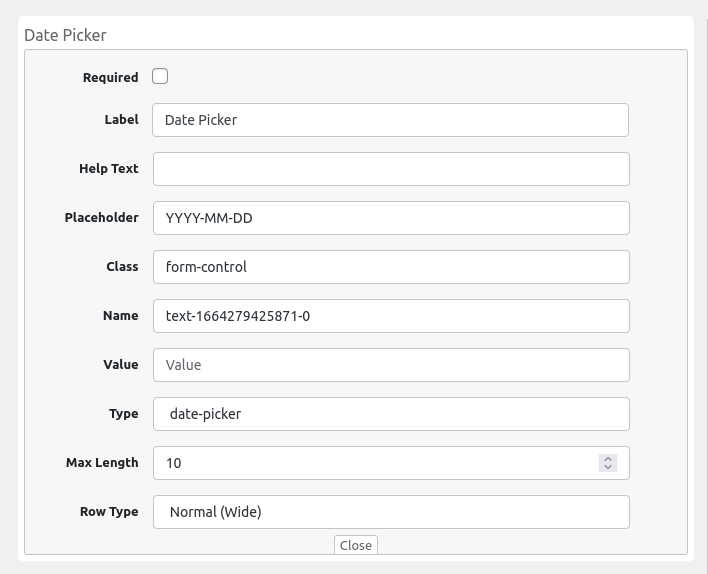
- Date Picker
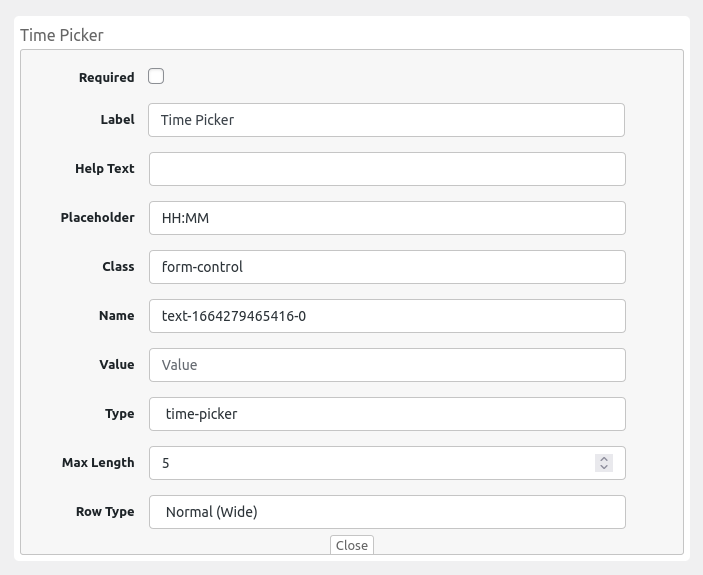
- Time Picker
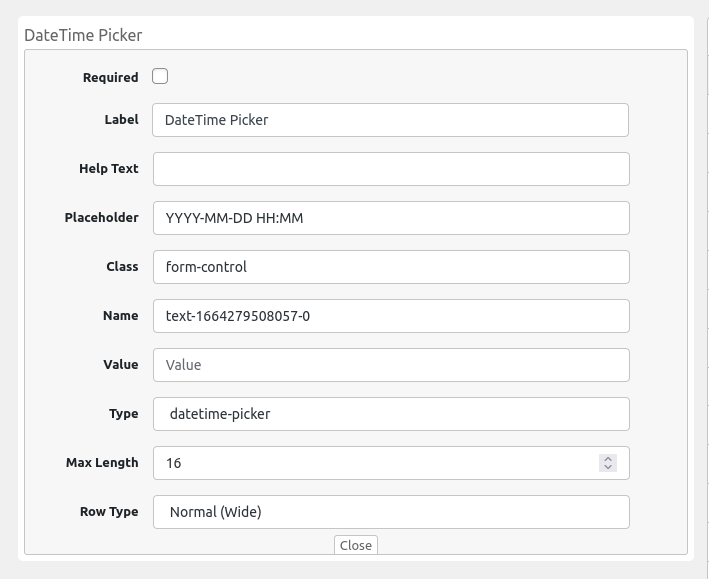
- DateTime Picker
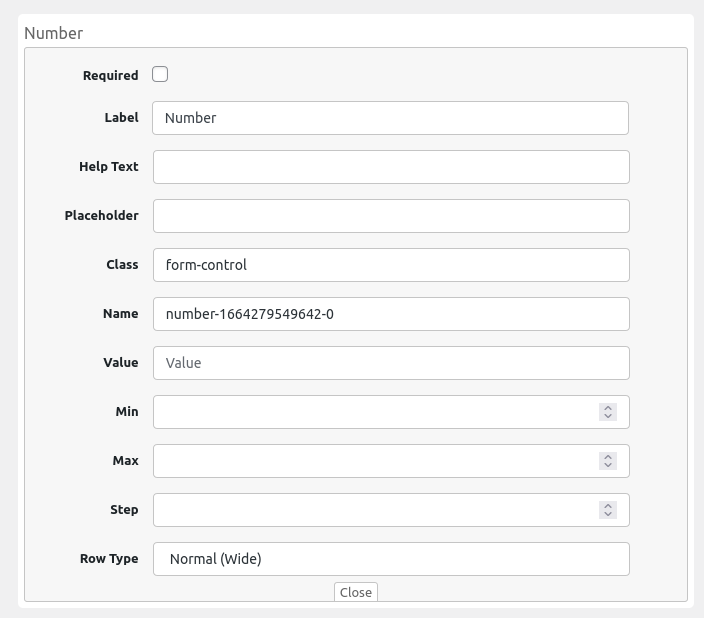
- Number
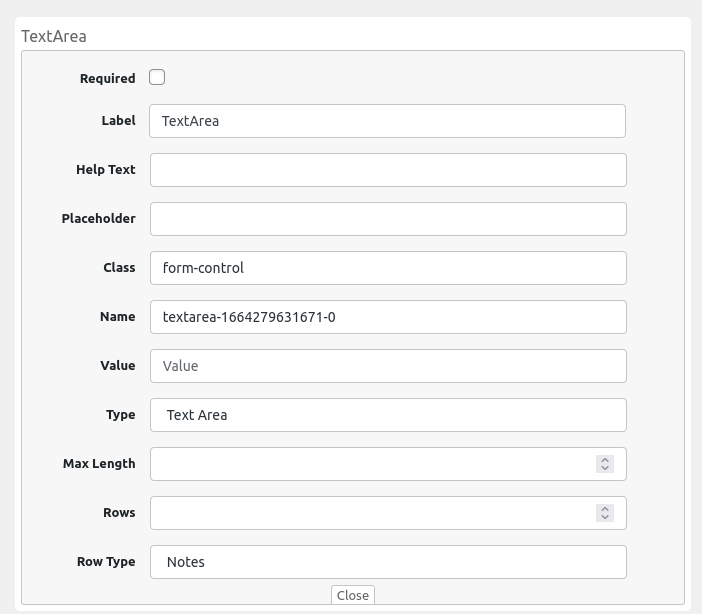
- TextArea
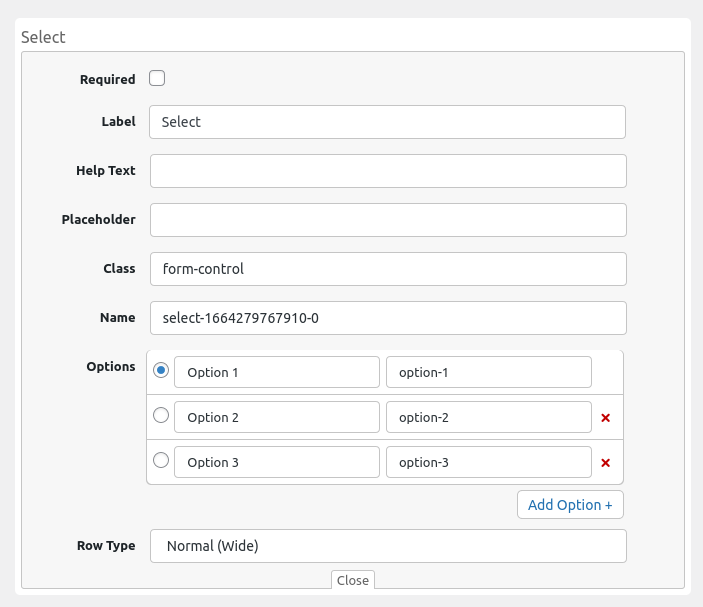
- Select
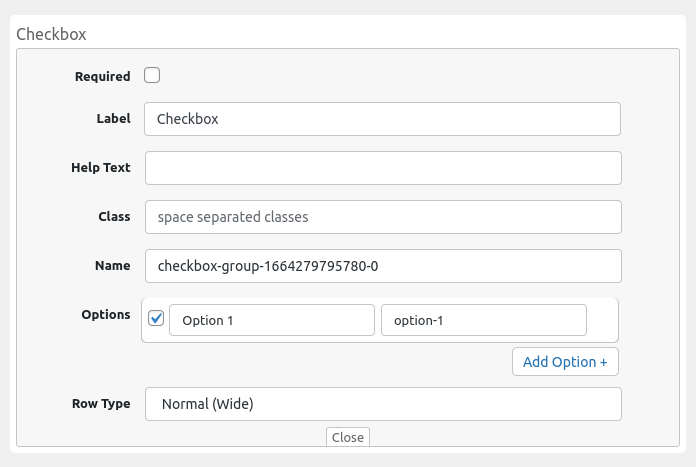
- Checkbox
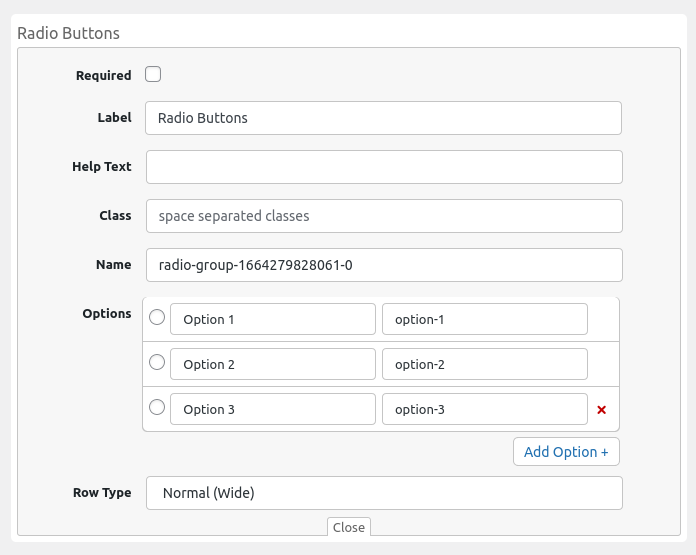
- Radio Buttons
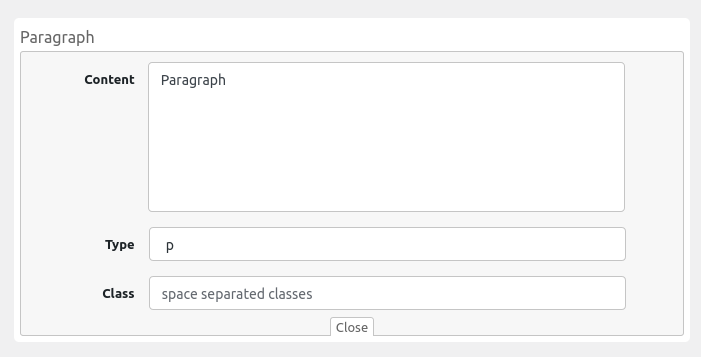
- Paragraph
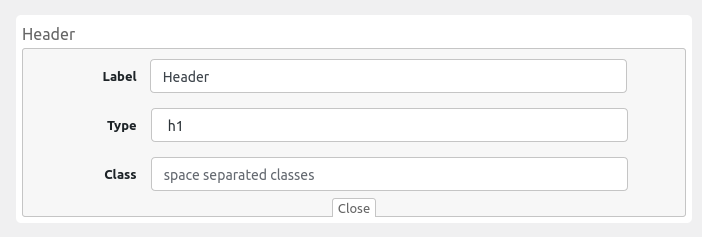
- Header
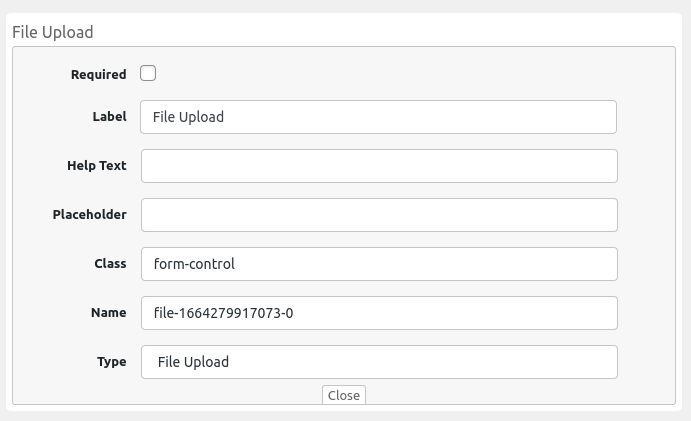
- File Upload



Customizable Checkout Options
- Make your WooCommerce checkout fields as mandatory or not
- Reorder the custom checkout fields
- Simple drag and drop form builder
- Order delivery date
- Provide delivery instructions
- Get additional information (Ex: A customer identification number)

Custom Checkout Sections
Add, edit, delete, modify the fields in the billing and shipping sections of your WooCommerce platform with this custom checkout fields plugin.
Create custom sections based on your niche for your flexible use. Simply drag and drop from the 17+ custom checkout fields to make your custom section



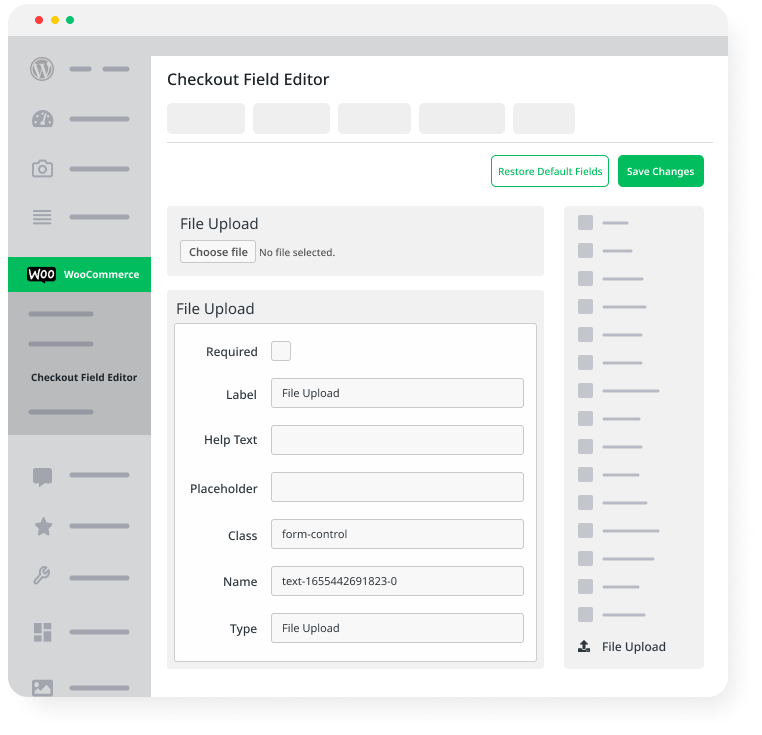
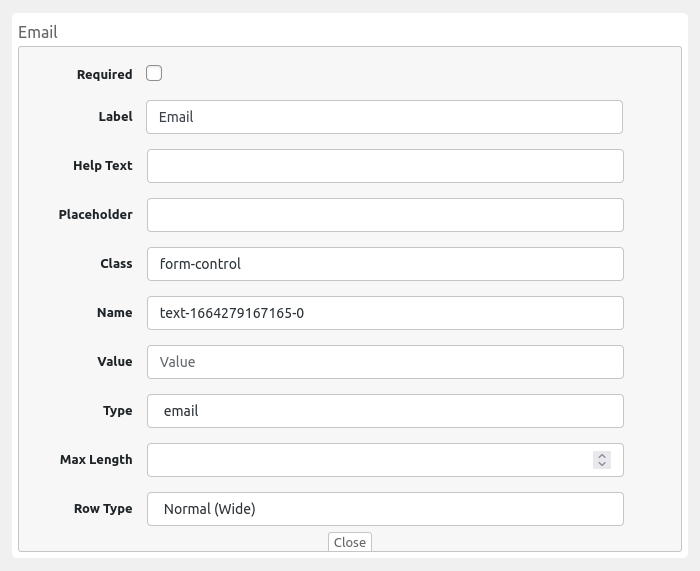
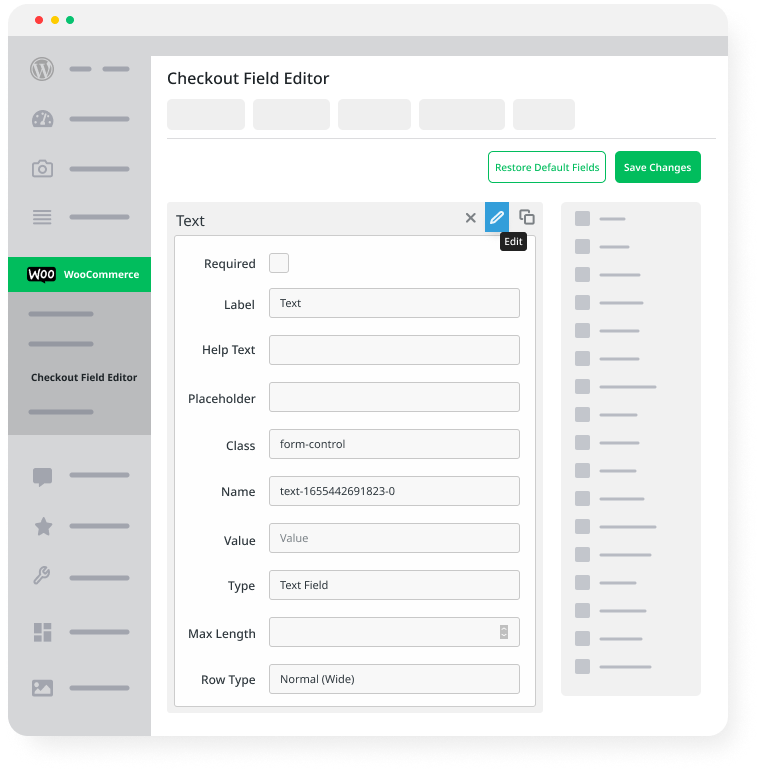
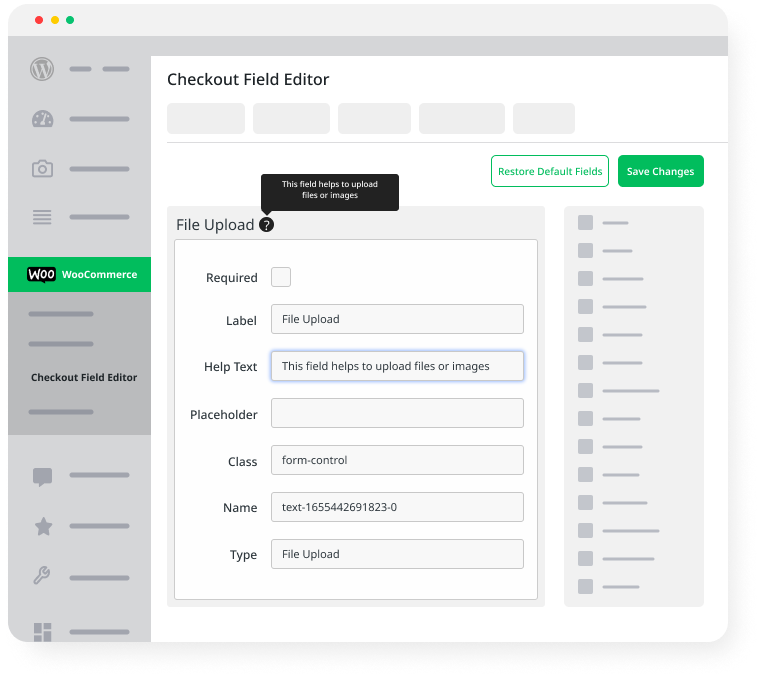
Edit - Default & Custom Fields
Checkout field editor for the WordPress plugin allows users to make changes to default and custom checkout fields with full options. They are:
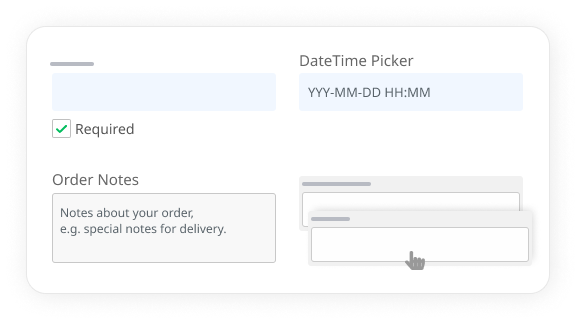
- Required
- Label
- Help Text
- Placeholder
- Class
- Name
- Value
- Type
- Max Length
- Row Type

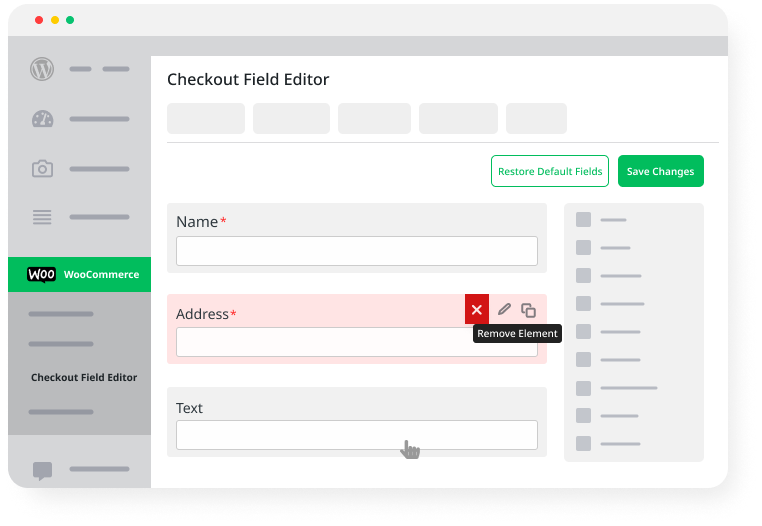
Customize the Checkout Form
On default WooCommerce, you may find some irrelevant checkout fields for your business need. You can delete the unwanted checkout fields by clicking the ‘Remove’ option.
Add relatable ones by simply dragging and dropping them to your checkout with our WooCommerce easy checkout field editor plugin.



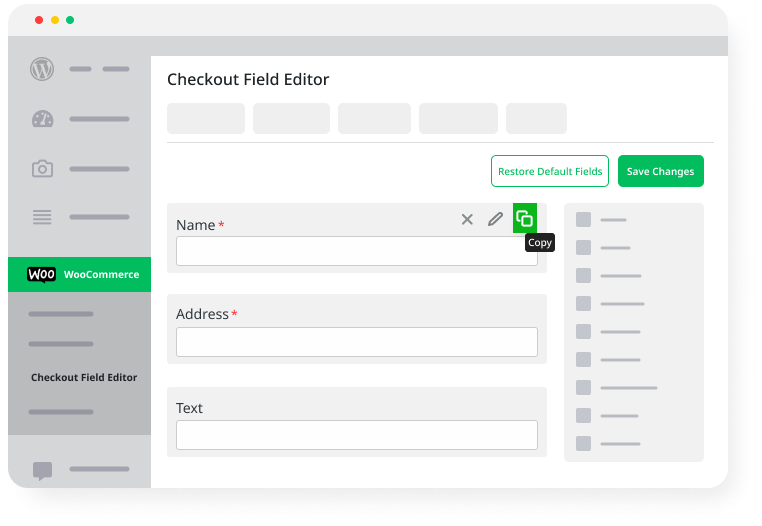
Duplicate the Checkout Fields
Make copies of the default and custom checkout fields with all their properties in no time.
Just click the “Copy” option on the respective field. Make duplicates of your WooCommerce checkout fields to save time.

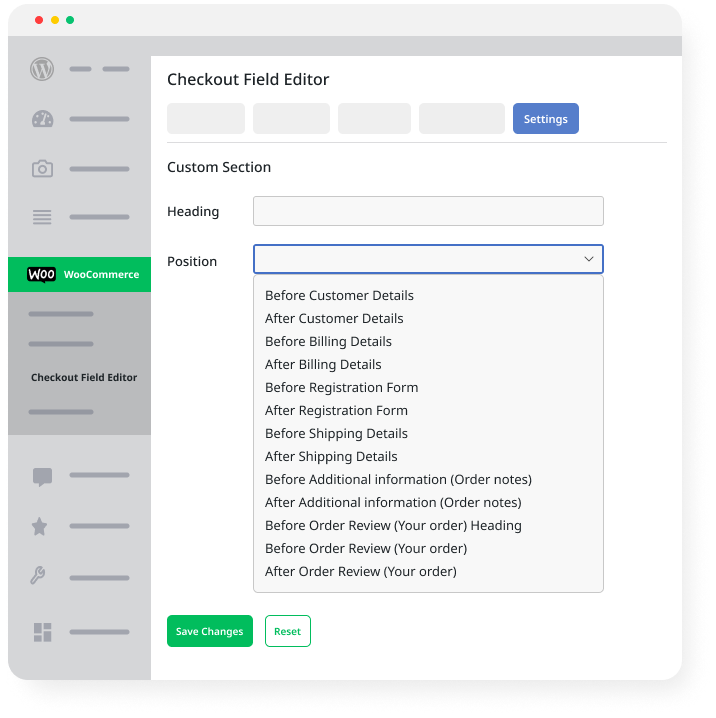
Checkout Section Positioning
Create custom checkout sections and set the display position at 13 different places on your checkout page.
Place the checkout sections before or after the customer details, billing details, registration form, shipping details, additional information, and order review.



Help Text Feature
Help your customers know the purpose of the checkout fields you provide. It displays a pop-up message containing the info of the respective checkout field type.
A small question mark is on the top right of the field. Hover the mouse over that to see the full info of the checkout field.

File Upload
Let your customers upload files while adding an item to the cart. They can upload a logo to print on the T-Shirt, pictures of somebody to print on the birthday cakes, etc.
The field type can collect images, PDFs, documents, word files, drawings, and more.