Looking to improve your WooCommerce store’s performance? You’re in the right place!
A fast and efficient online store is crucial for providing a seamless user experience and driving conversions. In this comprehensive guide, we will delve into proven strategies to optimize performance and speed up your WooCommerce site.
From selecting a reliable hosting provider to streamlining plugins and optimizing images, we’ll cover essential steps to boost your store’s performance. By implementing these techniques, you can
- Improve WooCommerce performance
- Speed up your WooCommerce store
- Achieve optimal speed optimization
Get ready to enhance the overall shopping experience for your customers and accelerate your online store’s success!
Table of Contents
Why Speed is Important in WooCommerce?

When it comes to running a successful online store, the speed of your WooCommerce website plays a pivotal role. The faster your site loads, the better the user experience and the higher the chances of converting visitors into customers. It’s not just about convenience.
Improve WooCommerce performance to maximize your store’s potential. Let’s explore how to evaluate the importance of fast WooCommerce performance and achieve effective WooCommerce speed optimization.
A. User Experience Analysis
To truly understand the impact of your WooCommerce store’s speed on user experience, put yourself in your customers’ shoes and assess how speed affects their browsing journey. Consider factors such as page load times, smooth navigation, and ease of finding products. Identify any bottlenecks or areas that could be improved.
For Example,
Imagine you are a customer visiting your own WooCommerce store to purchase a smartphone. Observe the time it takes for each page to load, from the home page to the product listing page and individual product pages. Pay attention to any delays or lag during the browsing experience. It will provide valuable insights into the user experience.
By conducting a thorough analysis, you can improve the overall WooCommerce page speed and speed up your WooCommerce site. Optimizing the performance of your store will result in improved user experience and increased customer satisfaction.
B. Conversion Rate Examination
Analyze your store’s conversion rates and identify if there is a correlation between slow loading times and lower conversions. Look for patterns and insights that highlight the importance of speed in driving customer actions, such as adding items to the cart and completing purchases.
For Example,
Consider the average conversion rate for products with faster loading times compared to those with slower loading times. By examining this data, you can gain a better understanding of how speed impacts customer behavior and the need for optimizing your store’s performance.
By conducting a thorough examination of your store’s conversion rates and the impact of speed, you can identify opportunities to improve the page speed of your store. This WooCommerce speed optimization will result in improved customer experiences, increased conversions, and ultimately, greater success for your online store.
C. Competitor Comparison
Compare the speed of your WooCommerce store with that of your competitors. Evaluate how their faster-loading stores might be influencing customer behavior and attracting more sales. Use this information to identify areas where you need to improve and stay ahead of the competition.
For Example,
Visit the websites of your direct competitors and compare their loading times to your own store’s loading times. Look for significant discrepancies and determine how their faster-loading stores provide a better user experience. It will enable you to pinpoint specific areas that require attention to improve the performance of your WooCommerce store.
By conducting a thorough competitor comparison and evaluating the loading times, you can identify opportunities to improve the performance of your store. Implementing strategies to improve WooCommerce performance will help you provide a faster and more seamless user experience and gain a competitive edge.
D. Search Engine Ranking Consideration
Research the impact of website speed on search engine rankings. Understand how a slow-loading WooCommerce store can hinder your visibility in search results and affect organic traffic. It will highlight the need to prioritize WooCommerce speed optimization for better search engine performance.
For Example,
Evaluate whether there is a correlation between your store’s loading speed and its position in search results. It will highlight the importance of WooCommerce speed optimization for better search engine performance and attracting organic traffic.
In summary, by conducting a user experience analysis, examining conversion rates, comparing with competitors, and considering search engine rankings, you can gain valuable insights into the impact of your WooCommerce store’s speed.
Implementing WooCommerce speed optimization techniques and strategies will enhance the overall performance and success of your store by improving user experience, increasing conversions, and boosting search engine rankings.
Optimization Strategies to Improve WooCommerce Performance
To ensure optimal performance and improve the user experience of your WooCommerce store, it’s important to implement effective speed optimization strategies. By implementing these strategies, you can speed up your WooCommerce store, enhance its responsiveness, and optimize its overall performance.
Here are some key techniques to consider for improving your WooCommerce page speed:
1. Reliable Hosting Provider
Choosing a reliable hosting provider is crucial for ensuring optimal performance and uptime for your WooCommerce website. Think of your hosting provider as the foundation of your online store – a strong and reliable foundation will support smooth and efficient operations.

Consider a scenario where you opt for a cheap or unreliable hosting provider. Your website may experience frequent downtime, slow loading times, and even security vulnerabilities. It leads to frustrated customers, lost sales, and damage to your brand reputation.
On the other hand, selecting a reputable hosting provider known for high-performance servers and excellent uptime can make a world of difference. With a reliable hosting provider, your website will load quickly, ensuring a seamless shopping experience for your customers.
Remember, investing in a reliable hosting provider is an essential step in optimizing your WooCommerce website’s performance and delivering a positive user experience.
It helps improve WooCommerce page speed and speed up your WooCommerce site, resulting in better overall performance and customer satisfaction.
2. Optimize WooCommerce Settings for Better Performance
Optimizing WooCommerce settings is crucial for enhancing the performance of your online store. By tweaking various settings, you can significantly improve the page load speed and efficiency of your website.

One important setting to consider is the use of caching plugins, which store static versions of your web pages to reduce server load and decrease load times for returning visitors. Additionally, optimizing image sizes and compression settings helps reduce file sizes without compromising visual quality.
It helps improve WooCommerce performance and speed up your WooCommerce site, ensuring faster loading times for product images and enhancing the overall browsing experience.
Furthermore, enabling lazy loading for images and videos allows content to load as users scroll, minimizing initial page load times.
By fine-tuning these settings, you can create a smoother and faster user experience, leading to increased customer satisfaction and higher conversion rates.
3. Fast and Responsive Theme Selection
Choosing a fast and responsive theme for your WooCommerce store is essential for providing a seamless browsing experience to your customers. A lightweight and well-coded theme ensures quicker loading times, smoother navigation, and better overall performance.

Opt for themes specifically designed for WooCommerce, as they are optimized for Ecommerce functionality and can handle large product catalogs without compromising speed. It helps to speed up your WooCommerce store, improving its performance and responsiveness.
Look for themes that prioritize mobile responsiveness, as an increasing number of users browse and shop on their mobile devices. A responsive theme adjusts seamlessly to different screen sizes, enhancing usability and engagement.
It contributes to improving the WooCommerce page speed, allowing users to browse your store efficiently regardless of the device they are using.
By selecting a fast and responsive theme, you create a solid foundation for your store’s performance, enabling customers to browse and make purchases effortlessly.
4. Customize WooCommerce Product Pages
When it comes to your WooCommerce product pages, customization plays a crucial role in creating a unique and engaging shopping experience for your customers. By customizing elements such as the layout, design, and functionality of your product pages, you can tailor them to align with your brand and effectively showcase your products.
Customization allows you to highlight the most important aspects of your products, such as high-quality images, compelling descriptions, and attractive pricing. By presenting your products in a visually appealing and informative way, you can capture the attention of potential buyers and increase the chances of making a sale.

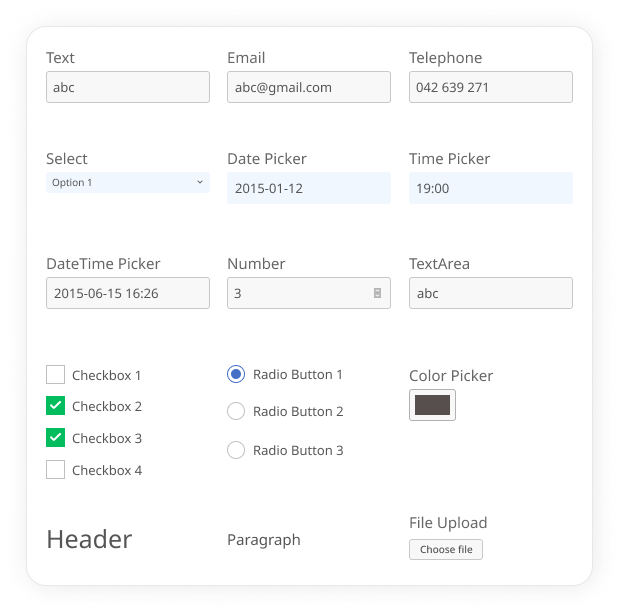
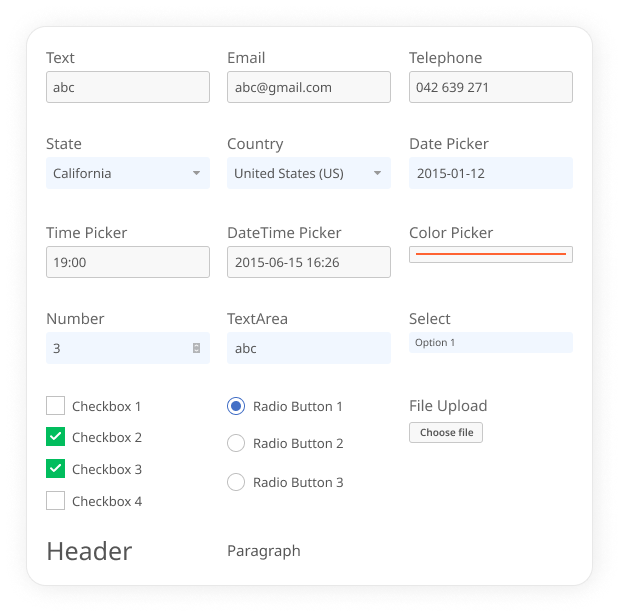
To further enhance your customization capabilities, plugins like Extra Product Options for WooCommerce offer additional features and options. It allows you to easily add custom add-ons and extra product options to your WooCommerce store. You can include checkboxes, radio buttons, dropdown menus, and more, giving customers the ability to personalize their selections and choose product variations that best suit their preferences.

The benefits of customizing your product pages are numerous. By aligning the design and content with your brand, you reinforce your brand identity and create a consistent shopping experience. Improved user experience through clear product information and personalized options can lead to increased customer satisfaction and higher conversion rates.
It allows you to easily add custom addons and additional options to your products, such as checkboxes, radio buttons, dropdown menus, and more. With these customization options, you can create a compelling product presentation that caters to the unique preferences and needs of your customers.
Try its Free Version.
5. Streamlining Plugins and Extensions
Streamlining plugins and extensions is crucial for optimizing the performance of your WooCommerce store. While plugins and extensions can enhance the functionality of your store, using too many or poorly coded ones can slow down your website.

It’s essential to carefully evaluate and choose only the necessary plugins that align with your store’s requirements. Start by conducting an audit of your installed plugins and identify any that are redundant or outdated. Remove any plugins that you no longer need.
Additionally, prioritize using lightweight and optimized plugins that have a minimal impact on your site’s speed.
For example, if you have multiple plugins for social media integration, consider using a single plugin that combines all the necessary features. This reduces the number of requests made to external servers and improves the page loading speed.
Here are key strategies for streamlining plugins and extensions:
- Evaluate and remove unnecessary plugins
- Choose lightweight and optimized plugins
- Consolidate multiple plugins into a single solution
- Keep plugins updated to benefit from performance improvements
6. Image Optimization for Faster Loading
Image optimization plays a vital role in improving the page speed of your WooCommerce store. Large and unoptimized images can significantly slow down your website, leading to a poor user experience and lower conversion rates.

By optimizing your images, you can reduce their file size without compromising their visual quality which means that you can speed up your WooCommerce store and improve its performance through effective WooCommerce speed optimization techniques. One key strategy is to resize your images to the appropriate dimensions for your website, ensuring they are not larger than necessary.
Additionally, compressing the images without sacrificing quality is crucial. Utilize image editing tools or plugins that can reduce the file size while maintaining the visual integrity of the images.
Consider using image formats like JPEG or WebP, as they offer good compression rates while preserving image quality. It helps speed up your woocommerce store by reducing the size of the image files.
For example, if you’re selling clothing and accessories, you can showcase product images in different colors or angles. However, using high-resolution images for thumbnails or small display areas can be unnecessary. By optimizing these smaller images, you can reduce their file size and improve WooCommerce page speed.
Here are key strategies for image optimization:
- Resize images to appropriate dimensions
- Compress images without sacrificing quality
- Use efficient image formats like JPEG or WebP
- Optimize thumbnails and smaller images
- Leverage lazy loading techniques for image-heavy pages
7. Caching Techniques for Improved Performance
Implement caching techniques to improve WooCommerce site performance and optimize it. Caching involves storing frequently accessed data in temporary storage, enabling faster retrieval for subsequent requests. By caching and serving data efficiently, you can speed up your WooCommerce site and provide a better user experience.
One effective caching technique is browser caching, which stores static files like images, CSS, and JavaScript in the user’s browser cache. It allows the browser to load these files locally instead of making repeated requests to the server, resulting in faster page rendering and improved site speed.
Another important caching method is server-side caching, where dynamic content generated by your WooCommerce store is cached. By caching database queries, HTML fragments, and page components, you can reduce the processing time required to generate each page and serve cached versions to subsequent visitors.
For example, imagine a user visiting your WooCommerce site and accessing multiple product pages. With caching enabled, subsequent visitors can experience faster page loads as the previously cached versions are served, enhancing their browsing experience and encouraging them to stay longer on your site.
Here are some caching techniques to enhance performance:
- Enable browser caching for static files
- Implement server-side caching for dynamic content
- Utilize object caching for database queries
- Leverage full-page caching for frequently accessed pages
- Implement cache expiration and invalidation strategies
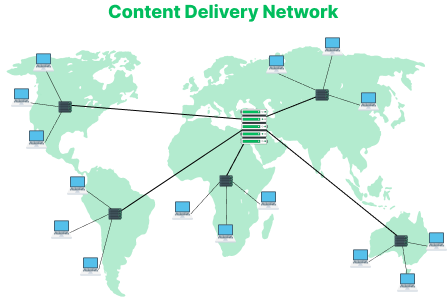
8. Content Delivery Networks (CDNs) for Accelerated Content Delivery
Content Delivery Networks (CDNs) play a vital role in accelerating the delivery of content on your WooCommerce store. A CDN is a distributed network of servers located in different geographic locations. When a user requests content from your store, the CDN serves the content from the server closest to the user, reducing latency and improving page load speed.

By utilizing a CDN, you can distribute your website’s static files, such as images, CSS, and JavaScript, across multiple servers worldwide. It ensures that users can access these files from a server that is geographically closer to them, resulting in faster content delivery.
CDNs also provide additional benefits such as load balancing, which distributes incoming traffic across multiple servers, preventing any single server from being overloaded. They also offer protection against DDoS attacks by absorbing and mitigating traffic spikes.
For example, imagine a user in Asia accessing your WooCommerce store hosted in the United States. Without a CDN, the user would experience slower page load times due to the distance between the server and the user’s location.
However, with a CDN, the static content would be served from a server in Asia, significantly improving WooCommerce page speed.
WP Engine and some WP Engine alternatives like Kinsta and Rocket.net are examples of hosting services that have built-in CDN. No extra setup is required to use the CDN.
9. Minimizing JavaScript and CSS for Enhanced Performance
Minimizing JavaScript and CSS files is crucial to improve WooCommerce performance. JavaScript and CSS files are essential for website functionality and styling, but excessive or unoptimized code can negatively impact page load times.
By minimizing these files, you reduce their file size, resulting in faster downloads and improved rendering speed. There are several techniques you can employ to minimize JavaScript and CSS:
- Concatenation: Combine multiple JavaScript or CSS files into a single file to reduce the number of HTTP requests required to load the page.
- Minification: Remove unnecessary whitespace, comments, and redundant code from JavaScript and CSS files, reducing their file size.
- Gzip Compression: Enable Gzip compression on your server to compress JavaScript and CSS files before sending them to the user’s browser, reducing transfer time.
- Deferred Loading: Load critical JavaScript first and defer non-critical scripts until after the page has finished rendering, improving perceived performance.
- Externalize Libraries: Utilize content delivery networks (CDNs) to load popular JavaScript libraries, such as jQuery, instead of hosting them on your server.
By minimizing JavaScript and CSS, you improve the page loading speed and rendering of your WooCommerce store’s pages, resulting in a faster and smoother user experience.
10. Customize WooCommerce Checkout Pages
When it comes to your WooCommerce checkout page, customization is essential for creating a seamless and user-friendly purchasing process. By customizing the checkout page, you can optimize the steps, fields, and overall layout to streamline the checkout experience for your customers.
A well-designed checkout page can instill confidence in buyers and encourage them to complete their purchases. You can customize the checkout fields to gather only the necessary information, making the process quick and hassle-free. By removing any unnecessary steps or fields, you minimize the chances of cart abandonment and increase the conversion rate.
The Checkout Field Editor and Manager for WooCommerce provide advanced customization options for your checkout page. With this plugin, you can easily rearrange the order of fields, add or remove fields, and modify their labels and descriptions. You can also enable features like address autocomplete to enhance convenience for your customers.

Customizing your checkout page offers several benefits. It simplifies the buying process, reduces friction, and improves the overall user experience. By providing a streamlined checkout page that aligns with your branding and customers’ expectations, you can enhance trust and credibility, leading to higher conversion rates and customer satisfaction.
Try its Free Version.
11. Ensuring HTTP/2 Compatibility
Ensuring HTTP/2 compatibility is essential for maximizing the performance of your WooCommerce store. HTTP/2 is the latest version of the Hypertext Transfer Protocol, designed to improve page load speed (website) and efficiency.
To ensure HTTP/2 compatibility, follow these steps:
- Check Server Support: Verify that your web hosting provider supports HTTP/2. Most modern hosting providers offer HTTP/2 as a standard feature, but it’s essential to confirm this before proceeding.
- SSL Certificate: Install an SSL certificate on your website. HTTP/2 requires a secure connection (HTTPS) to function. An SSL certificate encrypts the data transmitted between the server and the user’s browser, enhancing security and enabling HTTP/2.
- Server Configuration: Ensure that your server is correctly configured to enable HTTP/2. It may involve updating your server software or making changes to configuration files. Consult your hosting provider or server administrator for assistance.
- Content Optimization: Optimize your website’s content, including images, scripts, and stylesheets, to take full advantage of HTTP/2’s multiplexing and compression capabilities. Minify and combine files, leverage browser caching, and utilize techniques like lazy loading to further enhance performance.
By ensuring HTTP/2 compatibility, you can benefit from its faster and more efficient communication between the server and the user’s browser, resulting in reduced latency, improved page load times, and an overall better user experience.
12. Mobile Experience Optimization
Mobile Experience Optimization is vital for the success of your WooCommerce store, considering the increasing number of users accessing websites through mobile devices. To provide a seamless browsing experience, focus on responsive design, mobile-friendly navigation, touch-friendly interactions, and improve page load speed.

A responsive design ensures your website adapts to different screen sizes, optimizing the layout and content for mobile devices. Simplify your navigation menu using hamburger menus or collapsible sections to save space and enhance user-friendliness.
Incorporate touch-friendly elements, such as larger buttons and easy scrolling, to accommodate mobile interactions. Improving page load speed is crucial on mobile devices. Optimize your store by compressing images, minimizing code, and using caching techniques to reduce page load times.
A slow-loading website can frustrate users and lead to abandonment.
For example, imagine a user searching for a product on their mobile device. If your store is optimized, it will load quickly, display clear text and images, and offer an intuitive navigation experience.
In contrast, a non-optimized store may have slow loading times, distorted images, and a cumbersome interface, leading to frustration and higher bounce rates.
Mobile optimization enhances the browsing experience, increasing engagement and conversions. Users are more likely to explore your store, add items to their carts, and complete purchases when the mobile experience is smooth and enjoyable.
13. WooCommerce Database Optimization
Optimizing your WooCommerce database is vital for ensuring optimal performance and a seamless user experience. By regularly cleaning up and optimizing your database tables, you can remove unnecessary data and improve query efficiency, resulting in faster page load times.

Implementing database indexing for frequently queried columns further enhances performance by speeding up data retrieval. Additionally, utilizing a database caching mechanism reduces the load on your server and improves response times.
For instance, optimizing your WooCommerce database can transform a slow-loading store into a responsive and efficient one. It leads to enhanced user satisfaction, increased engagement, and higher conversion rates.
14. Admin Panel Performance Optimization
Admin Panel Performance Optimization is crucial for ensuring a smooth and efficient management experience for WooCommerce store owners. By optimizing the performance of the admin panel, you can save time and enhance productivity when managing your online store.

One effective strategy is to limit the number of plugins and extensions installed specifically for the admin panel.
Each additional plugin adds to the processing load and can slow down the admin panel’s responsiveness. Regularly updating and optimizing the installed plugins also helps to ensure compatibility and efficient operation.
Another approach is to leverage caching techniques specifically for the admin panel, such as database caching and object caching, to reduce the server load and improve response times.
Furthermore, keeping the admin panel interface clean and clutter-free by organizing and prioritizing essential information allows for easier navigation and faster access to critical settings.
By optimizing the admin panel’s performance, store owners can efficiently manage their WooCommerce store, saving time and effort in the process.
15. Maintenance and Cleanup Practices
Maintenance and Cleanup Practices for your WooCommerce store are essential for ensuring optimal performance and a smooth user experience.

Here are five key practices to consider:
- Regular Updates: Stay up to date with the latest versions of WooCommerce, themes, and plugins. Updates often include bug fixes, performance improvements, and new features.
- Database Optimization: Optimize your database regularly by removing unnecessary data, such as post revisions, trashed items, and expired transients. It reduces the database size and improves overall performance.
- Broken Link Removal: Identify and fix broken links within your store, including product pages, images, and external links. Broken links can negatively impact user experience and SEO.
- Unused Plugin and Theme Removal: Remove any unused plugins and themes from your WooCommerce store. Unused plugins can consume server resources and slow down your site.
- Regular Backups: Perform regular backups of your WooCommerce store, including the database, files, and media. This ensures that you have a recent copy of your store in case of any unforeseen issues.
By following these maintenance and cleanup practices, you can keep your store running smoothly, improve WooCommerce performance, and provide a seamless shopping experience for your customers.
16. Lazy Loading for Images and Videos
Lazy loading for images and videos can be better understood with the help of an image. You can use an image that showcases a webpage with multiple product images or videos, where the images or videos that are currently visible on the screen are loaded, while the ones below the fold are yet to be loaded.

This visual representation will help readers grasp the concept of lazy loading and its impact to improve the page load speed and user experience.
For example, you can include an image that shows a product page with three product images. The first image is loaded and displayed on the screen, while the other two images below the fold are still in a loading state.
As the user scrolls down, the images come into view, and at that point, they are loaded and displayed. This dynamic loading technique ensures that only the necessary media content is loaded, reducing the initial load time and optimizing the user’s browsing experience.
17. CSS Delivery Optimization Techniques
CSS delivery optimization techniques play a crucial role in improving the performance and your WooCommerce page speed. By optimizing the delivery of CSS files, you can minimize the render-blocking time and ensure a smoother user experience. Let’s explore some effective techniques:
- Inline Critical CSS: Identify the critical CSS—the CSS required to render above-the-fold content—and inline it directly into the HTML. This eliminates the need for an additional HTTP request, reducing load time.
- Minify and Combine CSS Files: Minify your CSS code by removing unnecessary whitespace and comments. Additionally, combine multiple CSS files into a single file to reduce the number of HTTP requests.
- Asynchronous CSS Loading: Load non-critical CSS files asynchronously using techniques like asynchronous loading or deferred loading. It allows the browser to render the page content without waiting for the CSS files, improving page load speed.
- CSS Sprites: Combine multiple small images into a single larger image and use CSS background positioning to display specific parts. This reduces the number of HTTP requests required for individual images.
- CDN for CSS Delivery: Utilize a Content Delivery Network (CDN) to deliver CSS files from servers closer to the user, reducing latency and improving page loading speed.
By implementing these CSS delivery optimization techniques, you can significantly improve your WooCommerce store’s performance, reduce page load times, and provide a seamless browsing experience for your customers.
To Sum Up
Implementing these optimization techniques will significantly enhance the performance and user experience of your WooCommerce store. From reliable hosting to mobile optimization and content delivery networks, these strategies ensure faster load times, improved conversions, and better search engine rankings.
By prioritizing speed and efficiency, you can stay ahead of the competition and provide a seamless shopping experience for your customers. Boost your store’s performance today with these proven techniques.