“The Checkout Page is the place where you get Paid!”
Do you want some simple ideas to customize your WooCommerce checkout pages?
Then, you’re at the right place.
As most users didn’t know how to edit the order (checkout) form in WooCommerce, we created this guide to help you find the best solution!
WooCommerce provides a simple checkout page to its customers by default. But, it contains only limited fields to display. There are no other options to add, edit, or modify the fields on the WooCommerce checkout.
To get more sales conversion rates, we’ve to customize the WooCommerce checkout pages only based on our product niches.
Let’s get started!
Table of Contents
Why should we Customize the Checkout Pages in WooCommerce?
In WooCommerce, checkout is the page where the visitors either buy a product or abandon the site before buying. So, it was our responsibility to compromise with them to make a purchase.
Nearly 70-80% of the purchases are abandoned mainly due to improper checkout pages.
Sometimes, your checkout page looks slightly irrelevant to your products. The reason is that the default WooCommerce checkout works fine. But it only provides some of the fields you want to be based on your locations (similar to your product).
Thus, it indirectly affects your checkout page and increases the bounce rate. Provide only relevant fields on your WooCommerce checkout page by adding, editing, and modifying them based on your product niches.
By properly optimizing the checkout pages, the user’s engagement time on your site increases and thus helps to make many long-term customers for you.
Make sure you serve a well-optimized and beautifully designed checkout page that brings more conversion to your site.
Also, simplify the Checkout process to reduce Cart Abandonment Rates.
How to Customize your WooCommerce Checkout Pages?
All you have to do is, install a plugin that helps us to customize our WooCommerce checkout pages flexibly as per our business niches.
There is another way to customize the checkout page, which is custom coding.
But most of us don’t know the entire code to access. That’s also a tricky process to handle. So, I’m simply leading you to customize your checkout page with the help of a plugin.
We’ve picked a plugin with so many features and affordable prices.
Checkout Field Editor and Manager for WooCommerce Plugin

Customize the WooCommerce checkout pages flexibly based on your niches with the Checkout field editor and manager plugin. It provides 17+ custom checkout fields.
Add, edit, delete, and modify the checkout fields in the billing and shipping sections of your WooCommerce. Also, create custom sections for your niches.
Capture additional information from your customers during their checkout.
The Free version serves some required WooCommerce custom fields and customizable options that feel enough for some users. If you want to explore all the features, go with the Pro.
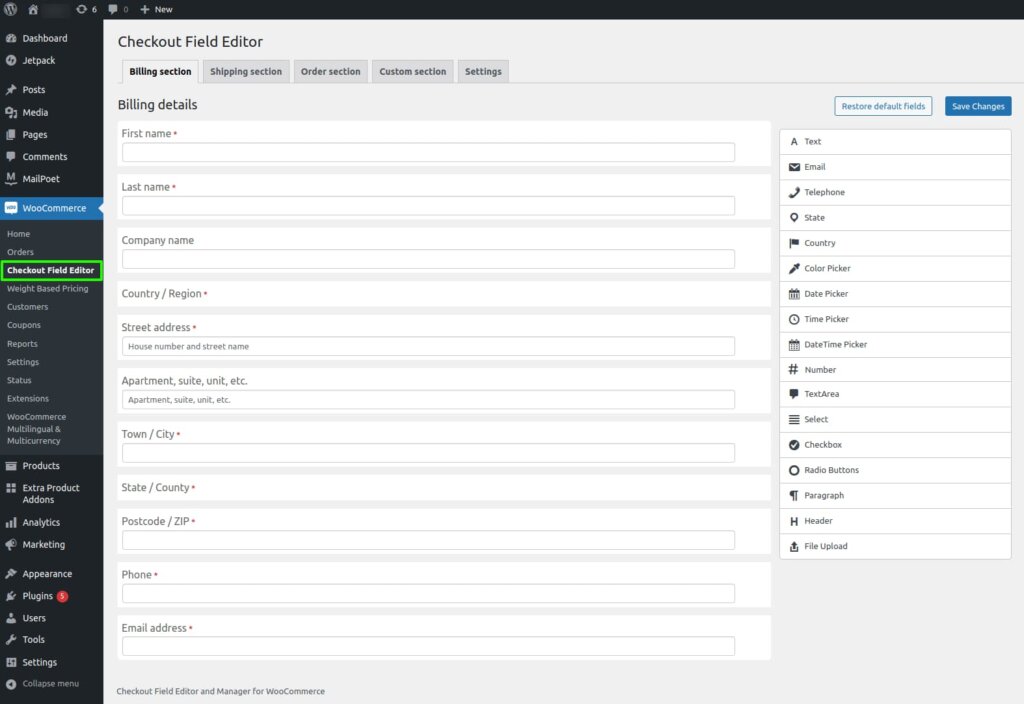
After activating the plugin, go to WooCommerce >> Checkout Field Editor on your WordPress dashboard. The below page (Dashboard of the plugin) displays on your window.

Custom Checkout Fields
WooCommerce checkout field editor and manager provide the following custom field types:
- Text
- Telephone
- State
- Country
- Color Picker
- Date Picker
- Time Picker
- DateTime Picker
- Number
- TextArea
- Select
- Checkbox
- Radio Buttons
- Paragraph
- Header
- File Upload
Some Key Features
- Easy section positioning
- Create & place the custom section
- Automatic field validation
- Easily customizable options
- Simple checkout optimizations
- Supports validations
- Additional CSS classes
- WPML compatibility
- Drag & drop form builder
How to Reduce Checkout Page Abandonment Rate?
Checkout page abandonment is when a consumer begins the checkout process but does not complete it. It is worse than cart page abandonment because it happens just before a click from the payment.
The last and final stage for making a purchase is Checkout. So we have to be very careful while designing our WooCommerce checkout page.
There are a few things considered that help to reduce the checkout page abandonment rate and increase conversion rates. They are as follows.
Provide Simple Account Creation
Forcing your customers to create an account before the purchase should lead to abandonment. Most of us do this to obtain email subscriptions and other stuff.
But, it indirectly affects the user experience, and some customers get frustrated when the signup process is longer than two steps. So, you must be aware while providing these things.
Provide Easy Modification Options
Customers may opt to increase or decrease the quantity of a product, change the color, or do something else they want.
So, always provide easy modification options on the page to access it flawlessly. It brings up a good user experience and thus reduces the abandonment rate.
Offer Different Payment Options
Always provide multiple payment options for your customers for their flexibility, as the lack of payment gateways leads to site abandonment.
So, your store must provide some commonly used payment options (like Paypal, Stripe, etc.) on the checkout to be convenient for your customers.
Reduce Additional Shipping Charges
Once a customer feels satisfied with your product’s price, then they’ll make the purchase. But, when they see extra charges displayed in the name of shipping on the checkout page, the possibility of that purchase is comparatively low.
So, you should be clear about the total cost, and I suggest you mostly avoid shipping charges to attract more customers.
Conclusion
That’s it. We’ve seen the plugin to customize our WooCommerce checkout pages based on our business niches.
Also, we looked at the main factors while designing the checkout page to reduce the checkout page (site) abandonment rate.
Check How to Add, Edit, and Delete the Fields in your WooCommerce Checkout.
As I said, always provide customized checkout for your customers. Therefore, they’ll make purchases on our site with trust and without hesitation.