If you are building a modern website, you already know the importance of the homepage.
It can be called a Dynamic front page, a static page, or a custom home page. All of these mean the same thing.
Another thing that we’ll see in the blog post is the WordPress blog page template.
Let’s see a brief tutorial on creating a WordPress dynamic front page.
Table of Contents
Creating a Dynamic FrontPage in WordPress
Before we move forward, we need to learn about WordPress page templates.
They determine how the web pages display on your website. Not only that, but they also let developers add a wide variety of functionality.
However, they only offer a static feature. The best way to build a dynamic web page is to use the available WordPress editor. Until now, we have a simple builder that enables limited control.
The new Gutenberg editor offers more control. It also provides the tools to build a more dynamic and complex web page.
Page Builder
Are you looking for the best way to build your dynamic webpage?
Nothing beats a page builder plugin.
Page builder plugins such as Divi Builder, WPBakery Page Builder, Beaver Builder, and others give you a better option. Hence, it should consider dynamic front-page building.
You can also find the same suggestion offered by web hosting reviews. On that, the reviewers tend to help the reader set up a blog using the hosting they are reviewing.
Getting your Static Front Page Template to Work
It should be clear by now that dynamic homepage, static homepage, and custom homepage mean all the same thing. So, this tutorial will ensure that every option is covered.
There are two ways you can set your front page. We will cover both of them below.
WordPress Customizer
- The first approach is to use the WordPress Customizer option. To get to that, you go to Appearance >> Customize. The appearance option is present on the left sidebar of the backend (administration area).
- After the customizer opens, you will be able to see a plethora of options. From there, you need to go to Homepage Settings. It will open the panel to see another, a static homepage.
- From there, you can now get off A static page. It will be present under the Your homepage displays option. Don’t get confused with the terminology used here.
- The Static term was unused, so you can still assign a dynamic page here. For example, you can set your latest posts and make the page dynamic in nature.
- Now, set your homepage using the dropdown option and choose the page according to your requirements.
- Lastly, you also need to set your posts page. To do so, you need to click on Add New Page and create a Blog page where you can assign the WordPress blog page template.
There is an advantage to following WordPress customizer. As it gives you visual feedback when you make changes. With this, you will know whether the front page is showing correctly or not.
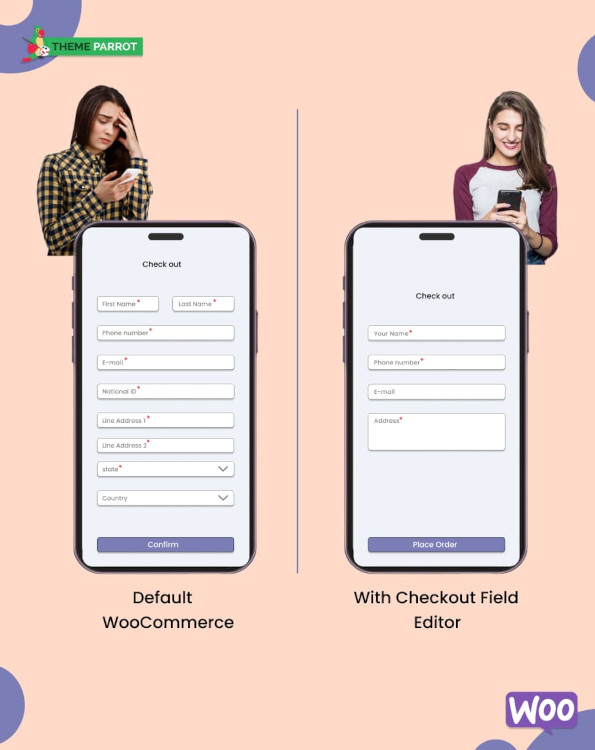
Also, you can customize a particular page on your WordPress site (a Checkout page) with some plugins. They optimize your site to bring more traffic and increase sales.
They have many custom field types and automatic field validations, and the price was low compared to others.
Additionally, you can add, edit, delete, duplicate, and modify the custom and default fields on your checkout page.
Let’s look at how to Customize your Checkout pages with the Best Checkout Field Editor plugin for WooCommerce.
Dashboard Option
If you don’t like the customizer, you will not feel stuck as you can still set your custom page from the WordPress dashboard. Before moving further, you make sure to create a page named Blog.
It will enable WordPress to populate it with all the latest blog posts. And, yes, you do not have to do anything to populate the page with your post.
All you need to do is, create a page named Blog.
- Once you reach the backend, go to Settings >> Reading.
- After clicking on the Reading option, you will see a few options on the right-hand side of the sidebar.
- There you need to click on Your homepage displays. The default setting, you will see, is your latest posts. Then, set your page under the A static page option.
- After that, you choose the custom page you built manually or through the page builder plugin.
- In the last step, ensure that you populate the Posts page.
Going the Full Custom Way
Building a custom dynamic front page is beyond the scope of the tutorial.
However, you can take full advantage of the different tutorials (available online) on how to create a custom page. Before you get started, you need to understand the WordPress Template Hierarchy.
Press Ctrl+Alt+Z to enable screen reader support, and press Ctrl+Slash to learn about keyboard shortcuts.
Once you’re familiar with it, include any of the following files:
Front-page.php or a custom page template in your build.
You can also use other building blocks such as home.php, footer.php, etc.
To get started, we recommend you check the official WordPress codex page that covers the topic in detail.
Codetuts also have a detailed post that covers the creation of dynamic page template creation. They have divided their tutorial into three parts.
- Dynamic Page Templates in WordPress, Part 1
- Dynamic Page Templates in WordPress, Part 2
- Dynamic Page Templates in WordPress, Part 3
Conclusion
It leads us to the end of the WordPress Dynamic FrontPage. We have gone through two ways you can set your dynamic front page.
If you want to create your dynamic page, we recommend following a more detailed tutorial on how to do so and then following this tutorial on how to set it up correctly.
As we are in Web 2.0, dynamic pages are the norm. Without it, you are not enabling your website to reach its potential. So, are you creating the front page for your WordPress website dynamically?
If yes, comment below and let us know. We are listening.